DESCRIPTION:
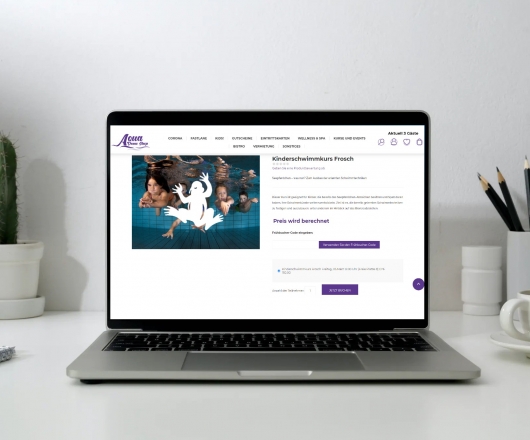
The CMS works in a similar way to a plug-in box system. This means that while the structure of the website itself, i.e. the mapping, is still determined by the category structures in the e-commerce area, the content is recorded via the so-called pages in the CMS. These pages are elements that can be inserted very precisely into the page structures and can be placed using the categories and widget zones in combination with other content such as product lists or n-tree slider elements. The page itself also has its own layout, which in turn is filled with content elements. These content elements can be designed very individually. We use a CSS library as well as a media library for this purpose. Content elements form the smallest unit in the CMS structure, so to speak. They can be duplicated and used several times. Content that is created with our CMS system can of course be stored in multiple languages, like all levels of our stores, has an SEO area and can of course also be restricted in its publication both in terms of dates and user roles.
YOUR ADVANTAGES:
- Smooth flow between content and sales
- One URL, one platform no duplicate content maintenance
- Better customer loyalty through more content and inbound links
- Added value for the end consumer through information
- Incentive for interaction
- Extensive design freedom thanks to CSS library
- They design their content completely independently thanks to a user-friendly interface